背景
作为一个程序员,拥有一个个人博客,是沉淀知识,打造影响力的必备要素。但是因为现在的写作平台实在是太多了,在选择一个适合自己的博客的时候,就像买东西一样,总是挑花了眼。每个博客平台各有各的优点和不足,这里就我自己的一些想法和性格,对目前市面上的写作平台做一个筛选,选出最适合自己的博客平台。
期望的博客的特点
- 稳定(可以活个几十年没问题)
- 安全(数据不能丢失)
- 支持markdown格式(我现在写作基本上都是使用md)
- 支持全文搜索(这个是必须的)
- 容易导出备份(方便一点)
- 发文方便(不需要编译啥的,手机电脑都可以发文就更好了)
- 阅读量、评论功能(最好有)
- 美观(外观党)
简述市面主流写作平台
Github系列(程序员必备平台)
- 类似Github的有Gitlab,Gitee等
- 基于Github:Hexo / Hugo / Vuepress / Jekyll
博客平台
- CSDN
- 博客园
- 掘金
- Segmentfault
笔记软件
- 语雀
- Notion / Wolai
- 印象笔记/有道云笔记
- 幕布
- 石墨文档 / 腾讯文档 / 飞书文档
怎么把博客放到网上
目前比较流行的博客实现可以分为三种方式,各有不同程度的技术门槛、功能支持、主题颜值等。
- 个人主页注册。指的是在现有的博客网站、论坛或社区上注册个人主页
- 静态网站生成。通常是由jekyll、hugo或hexo等技术生成静态网站,然后通过git上传到Github Pages、Coding Pages等托管平台免费展示
- 内容管理系统。带有后台管理的博客系统,需要配置空间(服务器)、数据库以及域名等,然后安装成熟的WordPress、ghost等内容管理系统
个人主页注册
注册形式的个人博客,优势是没有技术门槛,注册即用;拥有成熟的平台支持,方便推广。但是平台风格单一,不仅自定义程度低,而且还有许多形式限制(当然限制也有专心于内容的好处),推荐给嫌麻烦不喜欢折腾又不反感条条框框的人。
SegmentFault
- 中式StackOverFlow论坛,成熟的技术交流平台
- 网站提供文章专栏板块,并且有审核机制
- 功能: Markdown / 标签 / 评论 / 智能目录
- 颜值:正常 / 简洁

CSDN
- 老牌技术论坛
- 关注公众号才能注册,8位数验证码等一堆反人类交互体验很不是能忍
- 功能:Markdown / 评论 / 标签 / 皮肤 / 老式文章管理
- 颜值:…

优点:
- SEO做得好,无论是百度还是google(尤其是百度)在搜索问题的时候排名靠前
- 阅读量高,从头开始写也不怕没人看,有排名,对于追求阅读量的作者会更有动力写
- 博客内容基本限定在计算机领域上
- 博客写完发表即可,不需要做额外的事情,还有要提的是支持数学公式和流程图编写,其他的博客我不太清楚
- CSDN除了博客外还有很多其他资源,比如源代码下载、课程学习等,对有需求的作者有吸引力(要钱)
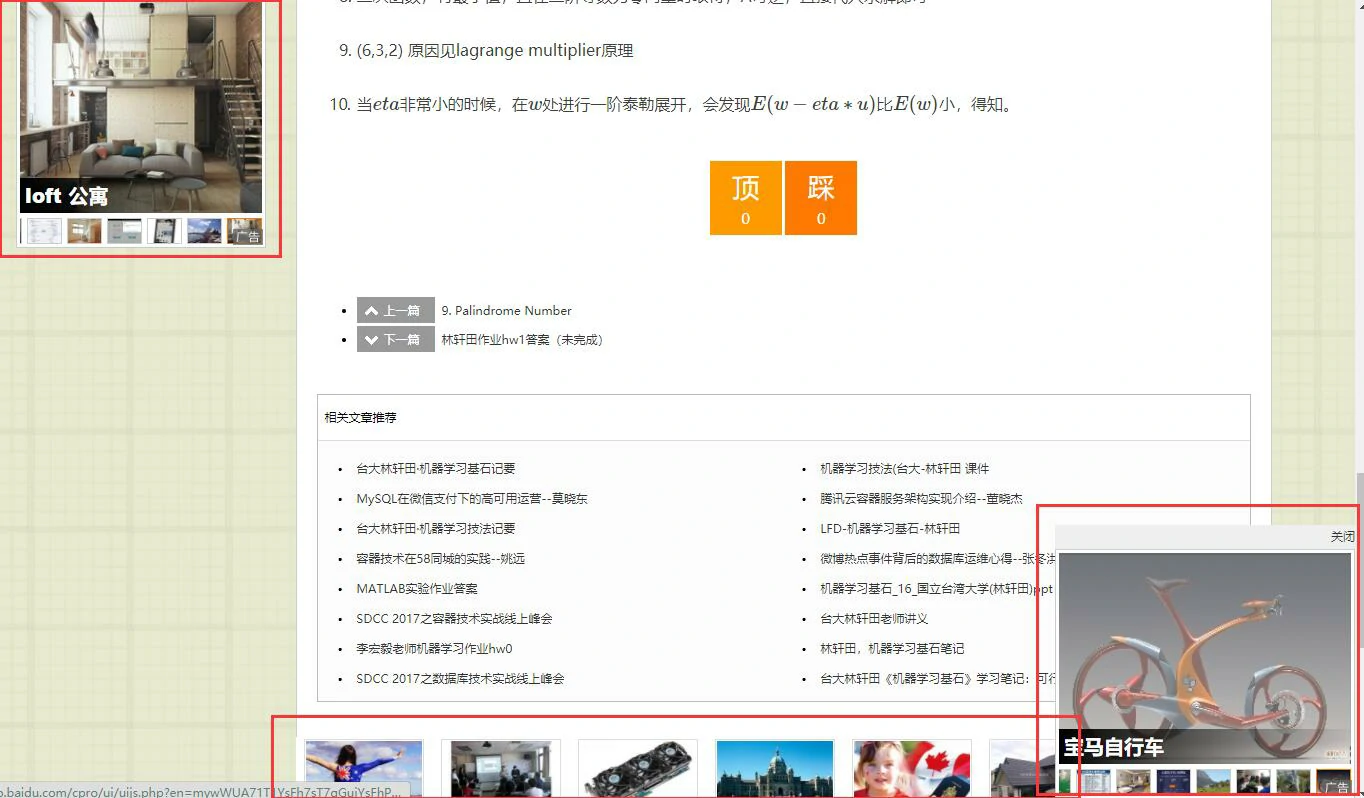
缺点:
- 界面不够好看,无论PC端还是移动端
- 博客定制性差,基本只能调整下模块位置,换个固定的显示模板,最多加个友情链接
- 广告多,右下角、左下角、文章下面经常有广告出现(广告聚集区,无法忍受有强迫症的同志一定要慎重)

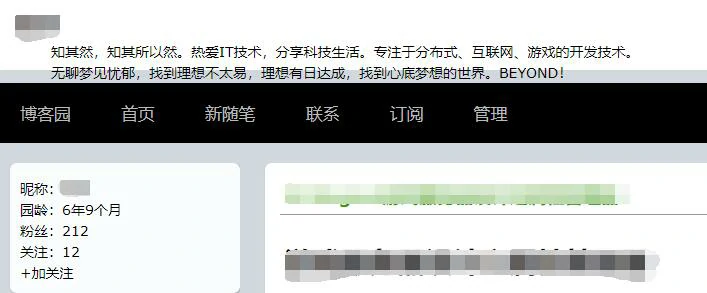
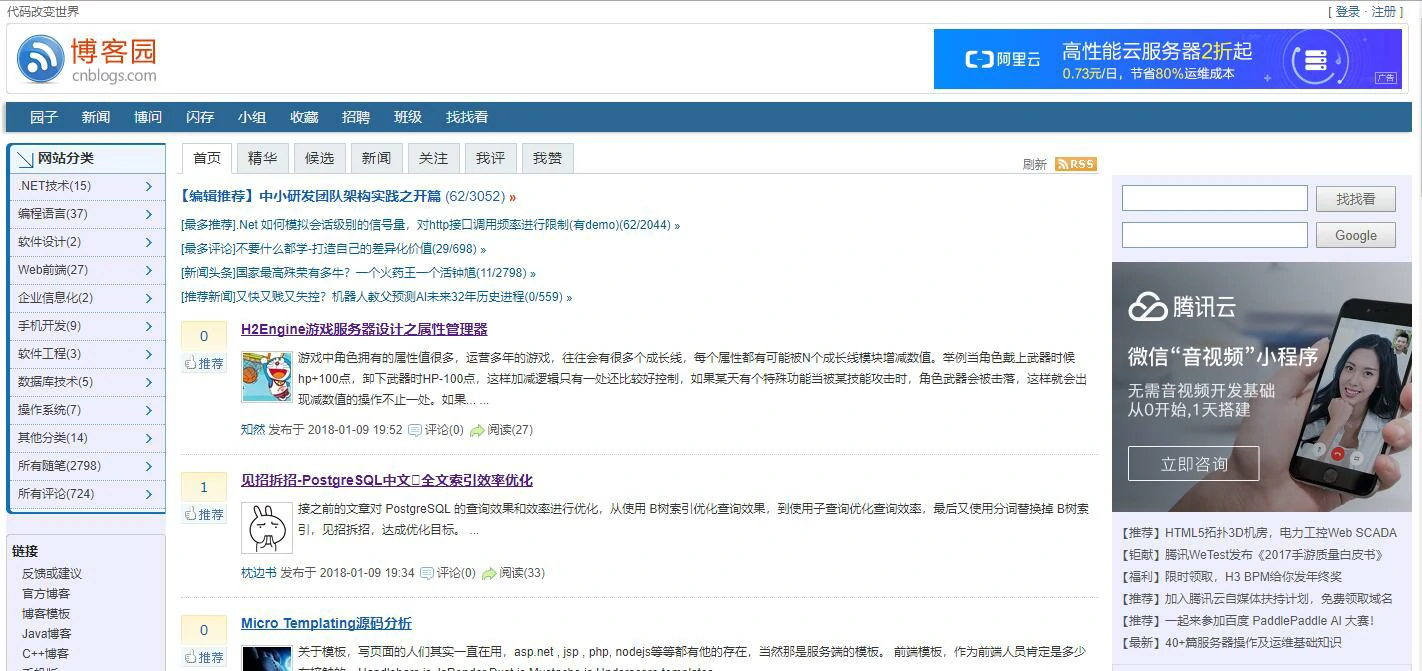
博客园
- 元老级技术论坛,申请博客需要人工审核(上班时间8分钟通过
- 功能:Markdown / 评论 / 标签 / 老式文章管理 / RSS / 年代感皮肤 / 相册 / 文件
- 颜值:Logo可以有不止3种Word渐变色3D投影展示,老得有味道

优点:
- SEO不错,尤其是在百度上,博客园上面也经常有不错的专题类文章
- 阅读量有保证,和CSDN很像,不提供排名机制
- 博客内容基本限定在计算机领域上
- 界面好看了一些,给博客管理者较大的定制空间,见到过一些自己定制的博客,比CSDN强很多
- 广告在最下方不会很影响心情
缺点:
- 平台给人一种陈旧论坛的感觉,博客园作为较早的技术博客空间提供者,即便界面上比CSDN上整齐了一些,但依然不够fashion
- 其他可用资源较少,除了写博客看文章之外,其他的业务不够吸引人
- 博客园定制的博客也不够fashion,甚至很多花花绿绿的,这种定制性某种程度反而造成了定制的博客也难看,而且不整齐,经常会访问了一个博客甚至不知道是博客园的(比如出现了格言出格的现象,移动端就更是惨不忍睹了,登陆页和首页,也是满满的陈旧感)



简书
- 专注文字的轻博客平台,定位清新
- 功能:Markdown / 评论 / 标签
- 颜值:正常 / 干净

优点:
- 界面是真的简洁、简单,和前面两个一比真是好看,从首页到文章页,包括markdown的字体、代码排版,都可以看出来是个现代化的网站设计风格
- 移动端适配的也非常好,因为其实移动端的流量某些时候要比PC端多得多,所以移动端漂亮是非常重要的

缺点:
- SEO不好,简书更多的想将文章做专栏分类,然后让读者在简书内部阅读到,所以在搜索引擎上的SEO要差很多
- 发完文章后要做专门的分类提交,比较麻烦,否则就是上一条的很少阅读量,以CSDN为例,发一篇文章解决一个报错时间长了也能有几千的阅读量,但是简书可能就达不到这个水平了
- 文章内容不专注于计算机技术领域,情感呀、八卦呀、鸡汤啊,这些某种程度才是简书上的主流,和微信公众号有点像,大部分情况都是蹭热点、标题党、大V的阅读量会较高,如果你只写技术博客,还希望更多人看到的话,那简书可能不是最好的选择
- 其他技术资源很少,除了阅读博客之外,可以考虑看看设计、看看故事,如果只是一心学技术的话那可能会失望了
- 没有个人定制性
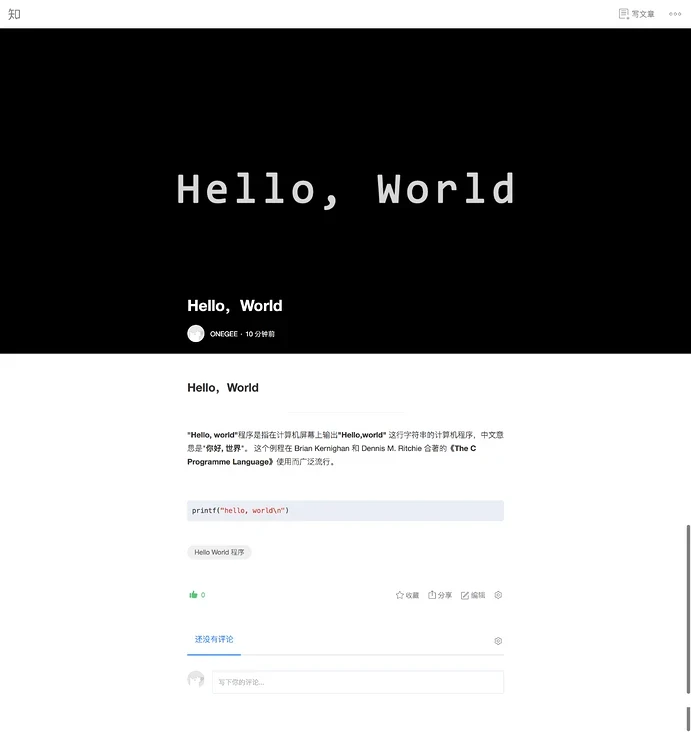
知乎专栏
- 泛娱乐化的专业知识交流平台,提供文章板块
- 功能:Markdown / 评论 / 标签
- 颜值:正常 / 大气

优点:
- 知乎这个平台好, 知乎积累了很多大V,而且由于内容的价值高,在知乎上得到更多的关注会有很高的商业价值
- SEO一般,知乎的问答搜索引擎收录的非常好,但是专栏还差一截,但如果你是知乎的资深用户,那么吸引人阅读专栏也不是那么难的事情,也可以考虑多去回答问题给自己的博客打广告
- 知乎可以说就是现代前端的前驱,在我写了这样一段话之后,大家应该知道了,它的界面设计无论从产品还是技术的角度上都是非常棒的,某种程度上比简书还简书,页面很舒服漂亮
- 产品上,知乎专栏文章的简洁和简书比有过之而无不及,甚至更让人看着舒服,在细节上,PC端简书的导航栏一直在上方,但是知乎会自动隐藏让读者能看到更多有用信息
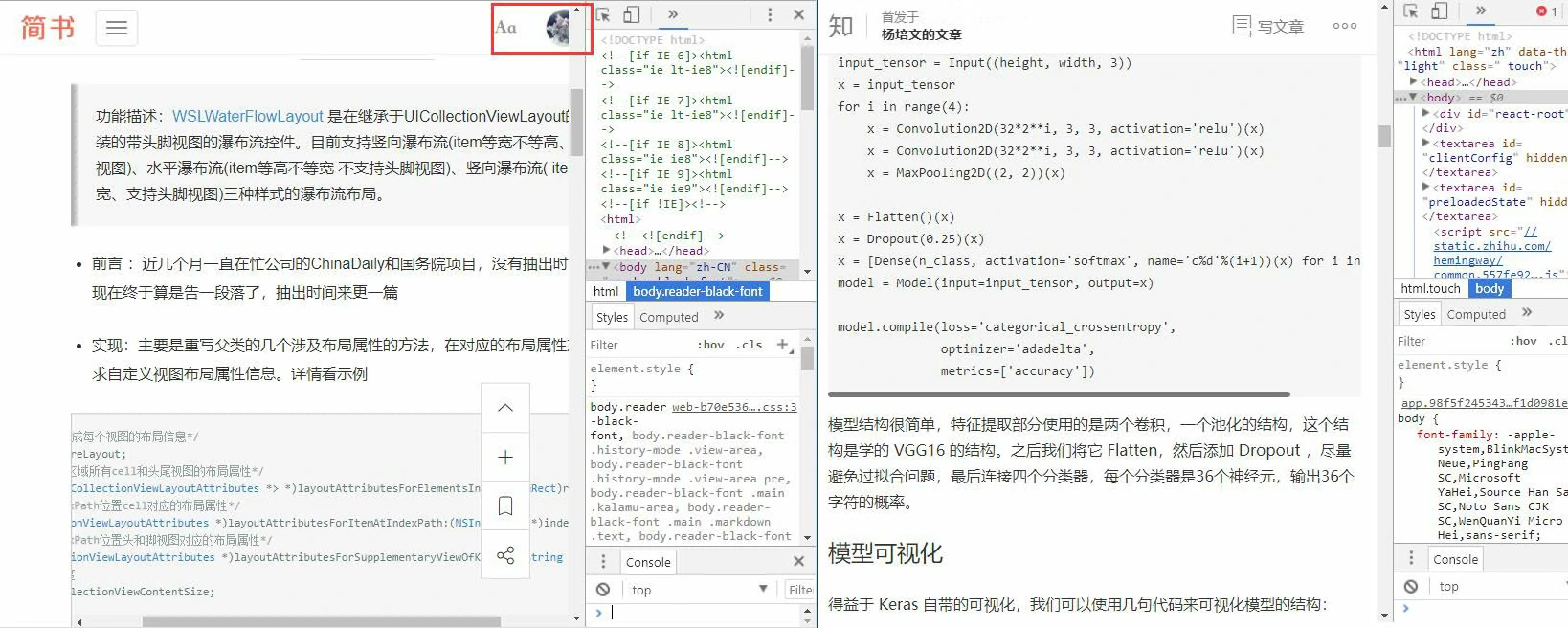
- 技术上,简书应该是使用了vue,知乎是完全react来构建的,响应式布局上知乎也是完全无缝对接,从下图就可见一斑,简书在界面变小的时候出现了下图中的问题,但是知乎没有

缺点:
- 知乎上内容也不是只针对技术来做的,其他的内容也会混杂很多
- 没有定制性,都是知乎的那套简洁的界面
- 如果不常使用知乎这个平台去提问回答专栏可能很难被阅读和关注
注册形式的博客还有许多老牌供应商,如网易,新浪和搜狐博客等,有些可能已经不维护了,而且大多定位也不是技术类博客,这里就不介绍了。注册形式的博客当然还可以申请微信订阅号,或者在知乎、StackOverFlow或Quora等问答平台写以答案的形式,甚至百度贴吧搭楼也可以,虽然是不正经的博客,但确是正经的写博客初衷。
静态网站生成技术
技术门槛: Markdown / Linux命令 / git / Github Pages / 域名解析
生成静态网站。文章以特定的标头格式书写,放置在指定的文件夹,执行命令快速生成完整的静态网站;通过git将文件上传至Github或Coding等代码托管平台,这些平台提供免费展示页面功能。
快速搭建。静态网站生成的博客很轻,可以绑定自己的域名,适合中小型项目快速建站,省去服务器费用、免去搭建配置服务器等的繁琐过程。官网文档都有详细的教程,配置好所需环境后,理论上搭建一个静态网站到上线只需要输入10多行命令,不熟悉的话一般40分钟左右就可以上线(熟悉的话10分钟),并且这些技术都有贴心的本地预览功能。当然,也正因为轻,没有数据库的支持,所以对于有多图和高清图片、大体量博客等需求实现起来不是非常友好。
自定义程度高。静态网站生成技术提供一系列可以配置CSS样式和修改网页行为的方式,有可供选择的大量插件,很容通过插件实现评论、搜索、分析等你想要的所有功能(标配并不带有这些功能)。
主题丰富,高颜值。静态网站的主题不是简单的皮肤,而是一个静态网站的解决方案,一般会内置插件并且提供许多实用场景的解决方案,如代码高亮、图像支持等等。
技术更新迭代快。静态网站升生成技术相关的讨论很活跃,因此更新维护及时,出现问题比较容易解决。反作用是因为更新换代非常快,而且官网提供各种技术间的快速迁移,所以如果入坑的话比较容易掉入深坑无法自拔,谨慎入坑。
目前比较流行的有jekyll、hugo以及hexo等方式,一般将网站搭在Github Pages或Coding Pages上。通过生成网站搭建博客的方式相对来说有一点点繁琐,因为每次发布文章都需要重新生成,虽然操作很简单(当然可以配置自动化部署),但也是需要那么几步操作。推荐给喜欢新技术,喜欢自定义,不折腾不痛快的人。
优点:
- 定制性强,属于静态网站,博客代码都能看到,都是开源的,想怎么改怎么改,只怕使用者不会改,即便不会改也有非常多的开源代码提供使用,足够挑选,从nodejs出的hexo到ruby的jekyll,有大量的主题可供挑选,还可以关联自己的域名
- 能学习一下git和github的使用
- 能学习一下web开发
缺点:
- 在百度上seo非常差,google上还好,github限制了百度的索引,所以github page上的博客不用想了,百度上很难被搜索到,能看到个主页就不错了,所以基本很少有人阅读你的博客,虽然还可以考虑把博客挂在coding.net上,但是由于要收费一年几百,所以也不是完美的解决方案
- 写博客比提供好的平台要麻烦很多,因为要在本地编辑然后部署代码,无论如何也比不上在网页上编辑一下就发出去的快速
- 有一定的开发难度,如果没做过web开发很多地方都要学习,周期会长很多
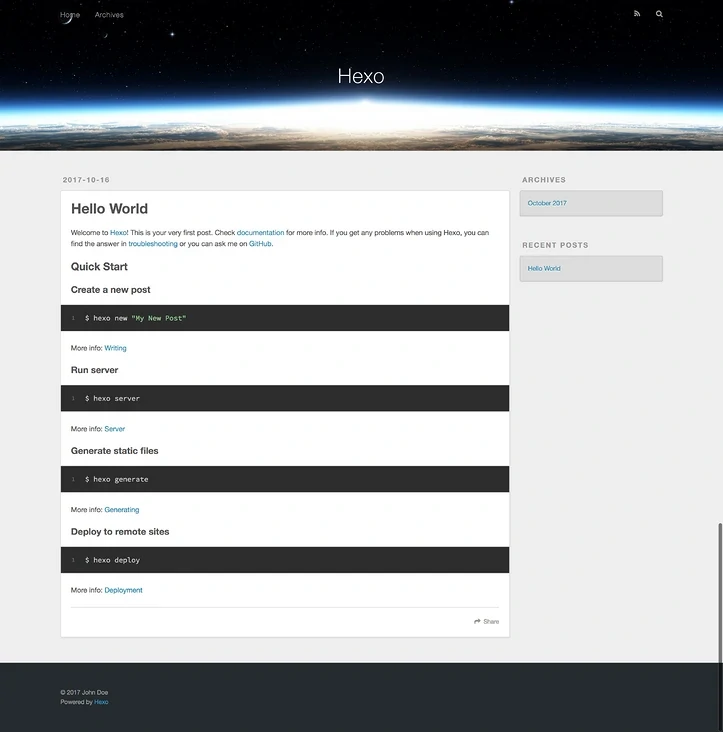
hexo
本站即用hexo框架搭建
- 基于Node技术实现快速生成,Github代码库12k+
- 安装过程一路流畅,没有波折,配置、发布人性化,十分贴心
- 社区活跃,对技术不熟且英文不要的人非常友好
- 主题155+,高颜值

hugo
- 基于GO语言实现,极速生成网站,Github代码库11k+
- 安装配置十分流畅,但是在部署发布时遇到一点坎坷(需要了解一点Shell脚本
- 相对来说中文不是很友好,中文社区不是很活跃
- 主题670+,品位和颜值
jekyll
- 基础Ruby实现,Github官方推荐亲儿子,Github代码库30k+
- 因为有后台,所以可以任性不依赖本地环境配置,直接在网站上生成
- 本地环境配置上有一些坑位,高级但是不友好(反正我是踩坑了
- 主题只能说正常,总有一种不是官方在维护皮肤的感觉

- 以上的3种技术的配置流程和搭建思路大同小异,彼此之间都提供低成本迁移办法
- 如果害怕国外服务器有时无法访问,以及对于搜索引擎收录有需求的话,建议搭在Coding Pages上,比较省心(会员等级不够高会有广告跳转,解决方式是主页上帮他作广告)
- 如果通过Github托管的话,另外推荐静态网站专业托管平台Netlify,虽然自动编译还有很多坑位,但是可以自动插入HTML代码到post、免费实现https、SSL / TLS等功能、DNS解析等等
内容管理系统(个人建站)
技术门槛:服务器 / 域名解析 / 数据库 / Linux命令 / ftp
后台管理。具有贴心的后台界面,可以管理文章、相册、主题等。因为有数据库支持,所以可以实现多用户维护管理,高清大图上传等。
高级还免费。内置搜索、评论等常用功能,还有丰富的插件市场可以轻松满足各种需求。免费使用系统,但是配置服务器需要支付一定的费用(低配年费要大几百)。
丰富与臃肿。如今是用户体验当道和流行扁平化的时代,和往前大而多的需求不太一样,所以现在对于这种臃肿的博客系统是既爱又恨,爱他的丰富,又嫌弃人家的大脑袋。
高门槛。搭建一个后台管理式博客系统需要了解比较多的web知识,例如服务器,域名解析,数据库等知识都需要简单了解。虽然各大服务器商均有提供WordPress服务器镜像,可以实现5分钟快速搭建,但是如果不了解一些基本的web知识,会比较容易在搭建和使用过程中摸不着头脑。
优点:
- 定制性最强,可以搭建动态网站,这回连github这个平台都不用理了,服务器都是自己的,想怎么弄怎么弄,以wordpress为代表的博客平台一样有很多可供选择
- 可以自己想办法做seo,优化网站被收录
- 能好好学一下web开发
缺点:
- 开发难度最高,从购买服务器、域名,到运行代码、修改代码、部署,再到后期做SEO,这一套下来估计web开发是什么样的心里也大概能有点数了
- 成本最高,上述所有的方案都是免费的,个人建站要花钱买服务器,买域名,花销最少也要几百块出去(学生认证除外)
- 乐趣很难在写博客上,可能会发生如下现象,基本都花时间折腾网站开发了,等弄好了发现SEO太差根本没人来看,还不如去上面找个平台写呢
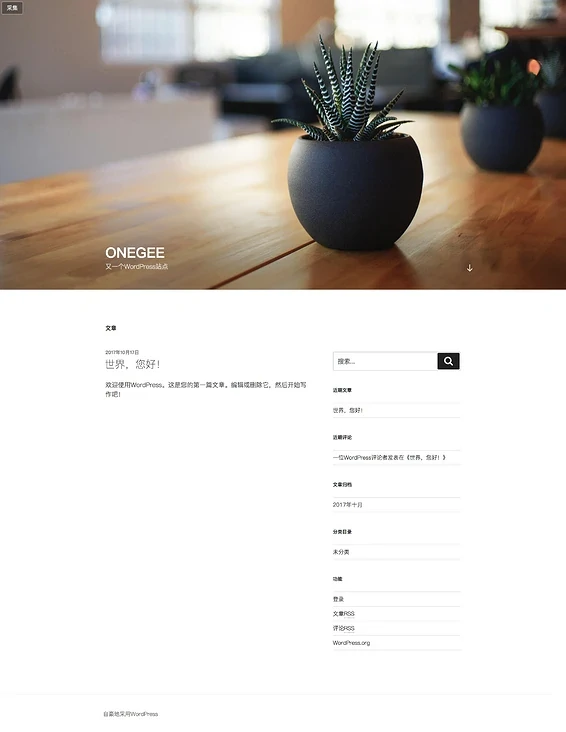
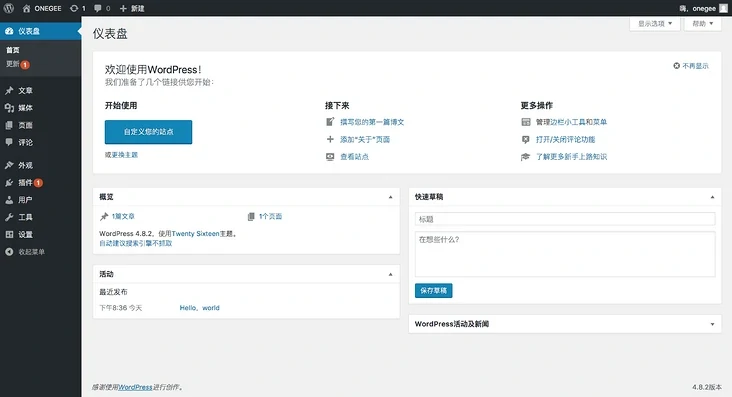
WordPress
- 15岁高龄,现在是从php编写到开源后采用各种流行语言重写的第二春
- 市场占有率超高的内容管理系统,做博客只是功能之一,搭企业级网站也是很轻松
- 中文最友好了,服务器镜像5分钟搭建网站,一键包安装也是轻松带微笑
- 颜值中上,形式非常丰富,可以适合各类工种的需求


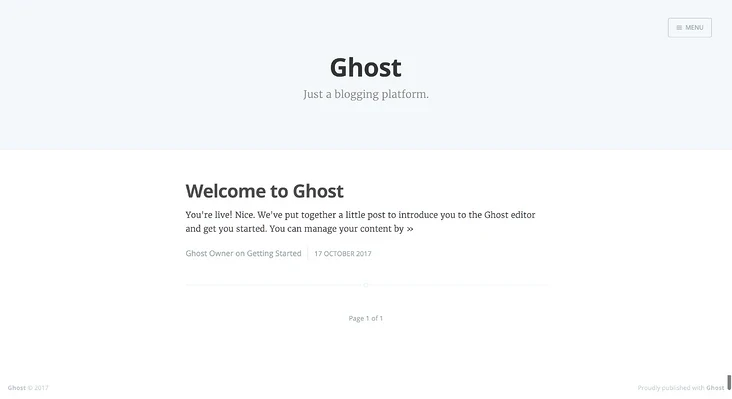
ghost
- 基于Node实现的,社区活跃度高
- 相比WordPress去掉许多臃肿的功能,简洁大气
- 专为写作生产力的极致博客系统,WordPress良好替代品
- 有一定的搭建门槛,我用一键包也踩了很多坑位,花了90分钟才搭建完成
- 颜值是所有例子中最高的,好评


内容管理系统博客虽然重,但是整体来看比较省心,一次配置完即可以在后台界面实现各种操作,虽然要花一些时间了解技术门槛知识、花点费用去配置服务器,但是一劳永逸(花钱的会比较用心维护是真的),推荐给有频繁更新、多人维护等需求的人。
总结
其它比如说segmentFault、稀土掘金,如果喜欢哪个网站大胆的去写吧,个人见解基本就这些,如果有说的不对的地方还望指正!
其实说到最后每个方式都有自己的优缺点,没有十全十美的解决方案,当然最重要的是,不要分析了半天最后自己的博客还是一个字没动。。。。。。-_-!行动起来才是最重要的
参考资料
https://zhuanlan.zhihu.com/p/390577393
https://blog.csdn.net/grape875499765/article/details/79017906
https://segmentfault.com/a/1190000011661576